Understand the parts of a blog-based website.
Understand the parts of a blog-based website.
If you’re new to blogging for your art business or just about to build your blog-based website, it’s helpful to have a good knowledge of all of the site’s external components before getting started. Understanding the terms used to describe these parts across most platforms will also make things go smoother when setting up your site.
Here is a quick overview of all of the components you will work with when you set up a blog. Over the next few weeks, I’ll dive into what you should consider for each part when setting up your blog.
Header
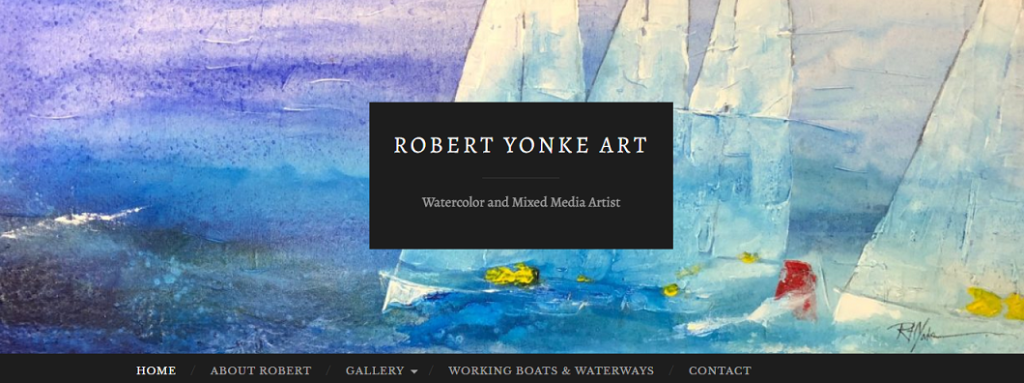
The header is the eye-catching section of your site that people notice first. It features the work and sets the tone for your site. If possible, you want to use an image of your work in the header. If your art is two-dimensional, consider work that fits best according to orientation, in most cases a horizontal scene, and then consider the layout. The layout will depend upon the theme or template you are using.
Menu
A website menu is a series of linked items that serve in navigating between the different pages or sections of a website. There are several kinds of menus, depending on the website’s content and design.
The navigation menu is one of the most critical elements of your website. Without it, your visitors will not be able to get to the content they need, won’t understand what content you offer, and will generally exist in a state of confusion regarding your site.
Below is an example of an artist header with the menu at the bottom of the header.
Sidebar
In short, a sidebar is a column placed to the right or left of a webpage’s primary content area.
Commonly used to display different types of information for visitors, it might include the following:
Navigational links to key pages.
Email opt-in forms.
Popular or related posts.
Social media icons or links.
Not all websites need sidebars, and some designs are much better off without one. You can also use them for short bios and other text you might want to share.
While the uses mentioned are some of the most common ways sites put sidebars to work,
The primary advantage of incorporating a sidebar into your website’s design is that it remains visible as users navigate your site. The sidebar allows you to make essential information and features readily available at all times.
Sometimes, sidebars don’t translate well to mobile devices. If you do include a sidebar, consider hiding it for mobile viewers.
Footer
The footer is the area at the bottom of your site that contains information shared across all pages and posts. Footers typically include things like copyrights, addresses, and menus.
Blog posts:
Blog posts are the entries that appear in reverse chronological order. They contain the regular content that you are creating.
You will find posts in Archives, Categories, Recent Posts, and other places on your site.
You can control the number of posts that appear on the blog at one time. As an example, my home page lists my blog posts.
Pages:
Your pages are static. They do not include a date and do not use tags or categories. You can place links to your pages anywhere, but they typically show up in your menu, sidebar, or footer.
You have total control over the arrangement of your pages and can add as many as you like.
More Details to Follow
There may be some nuances across platforms, but for the most part, these are the standard components of a blog-based website. Stay tuned for more detailed posts on each part of the blog in individual posts.
For step-by-step assistance in setting up your artist blog, check out my Artist Blogging Toolbox.